Windows에서 Jekyll을 이용해 Github에 블로그 만들기
1. Jekyll 설치 과정

먼저 github에 블로그를 만들기 위해서 무엇이 필요한지 구글링을 해봤더니, Jekyll1. 이라는게 필요하다고 했습니다. 처음 들어본 거라 뭔지도 감을 못 잡았지만 친절하게 한글로 번역된 페이지가 있었습니다. 기쁜 마음으로 차근차근 따라 하고 있는데, 생각처럼 되지않는다는 걸 느꼈습니다. 처음부터 2015년 11월 23일 자 문서의 번역본이라는 설명이 거슬렸는데, 역시나 문제가 있었습니다. 그래서 번역 사이트가 아니라 기존 사이트에 있는 설명을 통해 설치를 진행했습니다.
Jekyll은 기본적으로 Windows를 지원하지 않는다고 합니다. 그러나 Jekyll 사이트에 가보면 Windows에서 설치하는 방법이 나옵니다. 설치 페이지에 해외 블로그를 따라서 해보라는 링크가 있어 그 블로그를 참고하면서 설치를 진행했습니다.
설치 과정
1. Chocolatey 설치
2. Ruby 설치
3. Bundle 설치
4. Jekyll 설치
1.1. Chocolatey 설치
Chocolatey는 Linux의 apt-get, yum과 같은 Windows용 패키지 매니저입니다. PowerShell 또는 Command Prompt에서 간단한 명령어를 통해 Windows용 프로그램을 쉽게 설치를 할 수 있게 도와줍니다.
- PowerShell 또는 Command Prompt를 관리자 권한으로 실행합니다.
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"입력하면 설치가 됩니다.
1.2. Ruby 설치
Jekyll을 설치하기전에 Ruby를 설치해야합니다.
- PowerShell 또는 Command Prompt를 관리자 권한으로 실행합니다.
choco install ruby -y입력하면 설치가 됩니다.- Command Prompt를 관리자 권한으로 새로 실행합니다.
gem install bundler입력해서 bundler를 설치합니다.
1.3. Jekyll 설치 & 실행
- PowerShell 또는 Command Prompt를 관리자 권한으로 실행합니다.
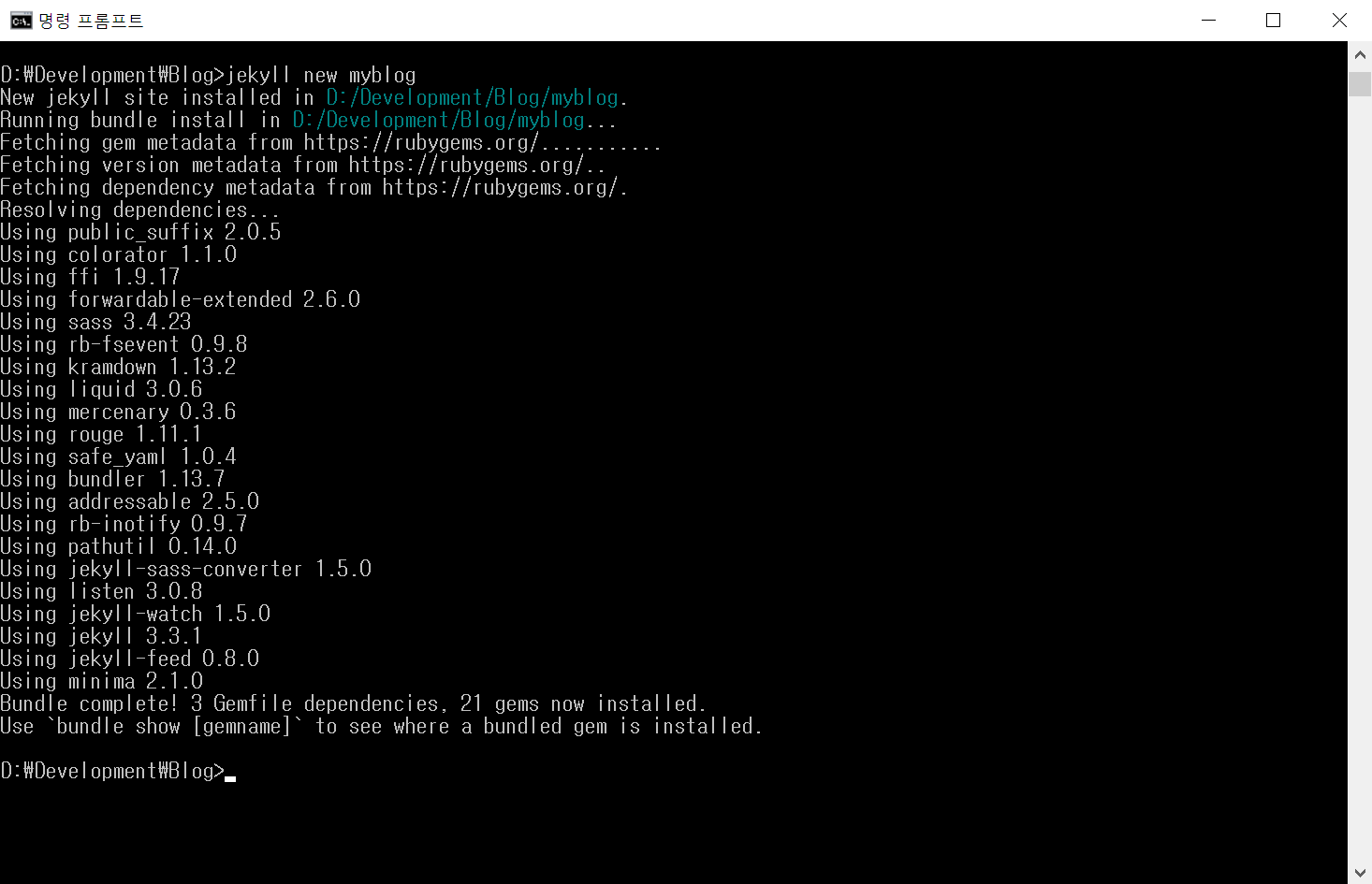
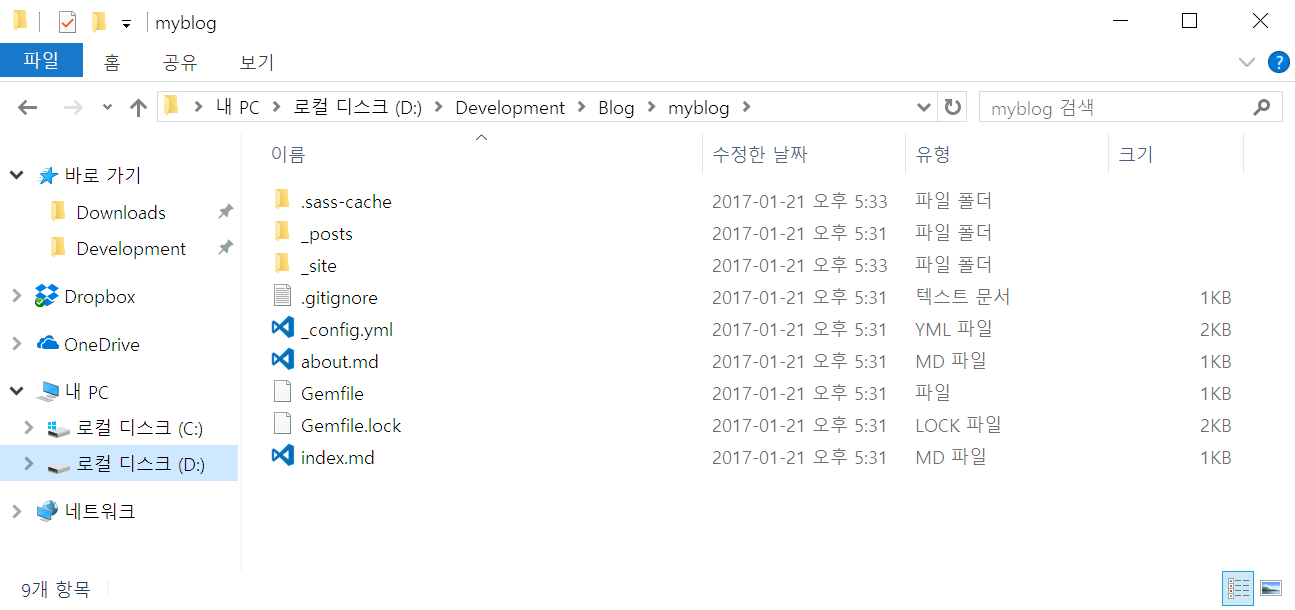
gem install jekyll입력하면 설치가 됩니다.jekyll new [blog name]현재 위치에서 블로그가 새로 생성됩니다.

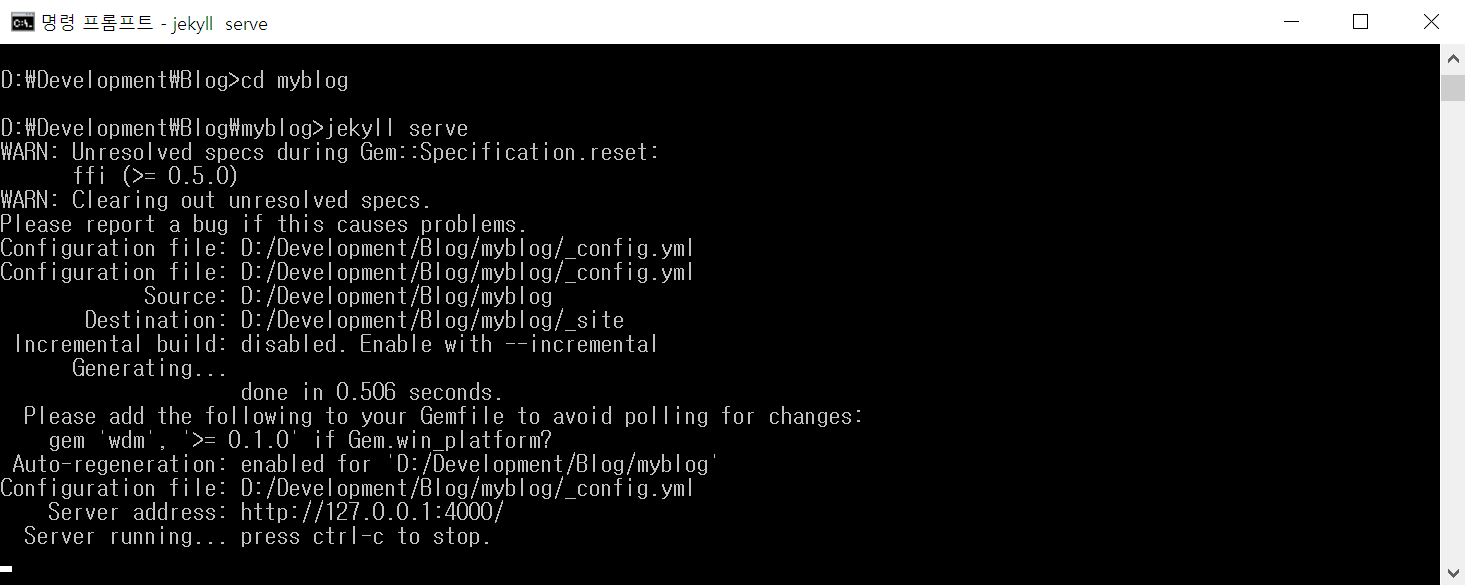
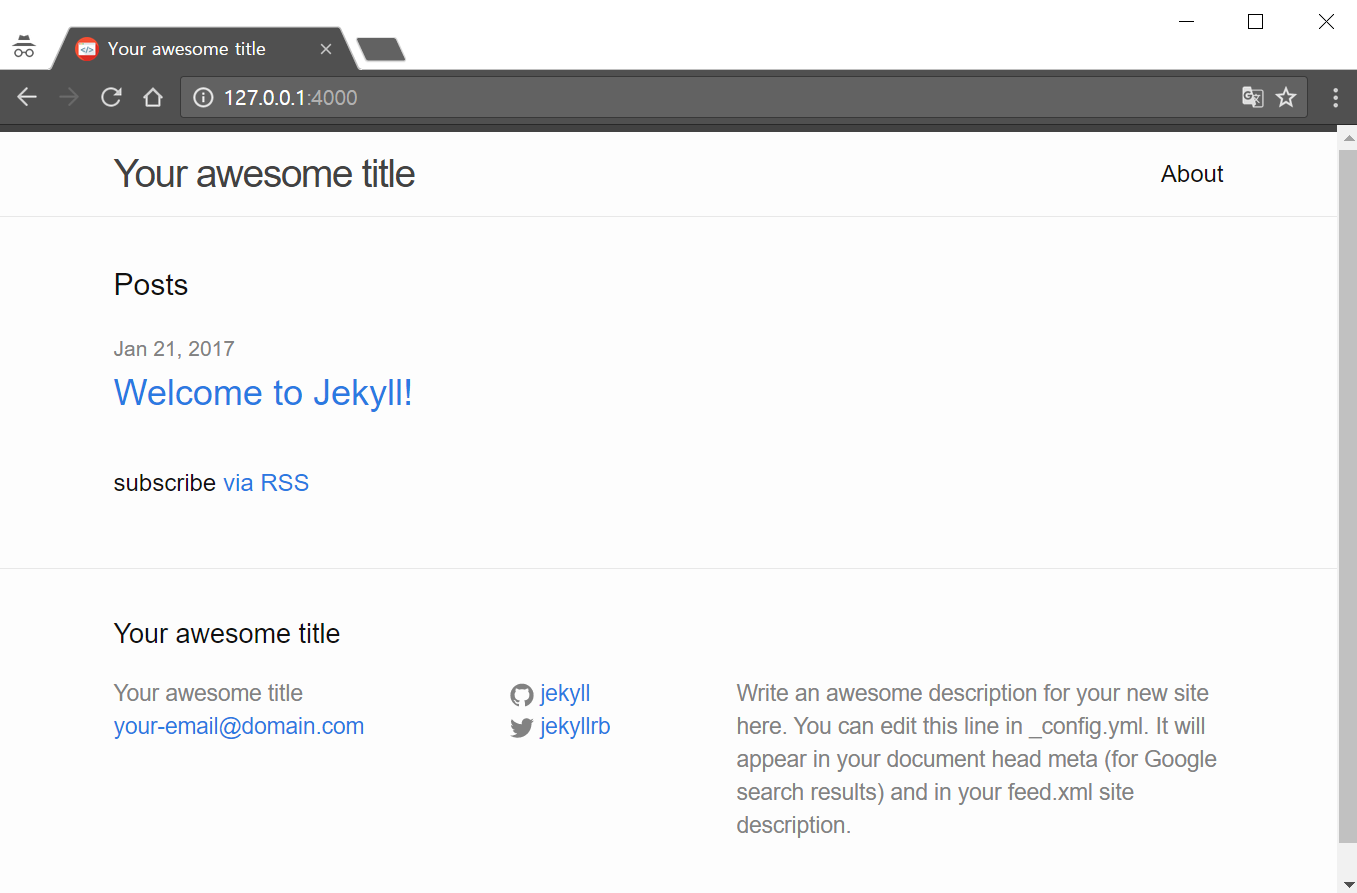
cd [blog name]생성된 폴더로 이동합니다.jekyll servelocalhost:4000 으로 접속하면 블로그로 접속 가능해 집니다.

여기까지가 local에서 블로그 만들기입니다. 실제로 web에 올리기 위해 Github에 무료 호스팅을 합니다.
2. GitHub Page 만들기
GitHub에서 [블로그명].github.io로 Repository를 생성합니다. 위에서 생성한 블로그를 올린 후[블로그명].github.io로 접속하게 되면 블로그를 web에서 볼 수 있습니다. GitHub Pages에서 GitHub Page를 제작하는 방법을 볼 수 있습니다.